View Web Page Background Color Html Pics
- Coloriage
View Web Page Background Color Html Pics. Background color using hex color codes. You can change the opacity and transparency to create interesting visual effects.

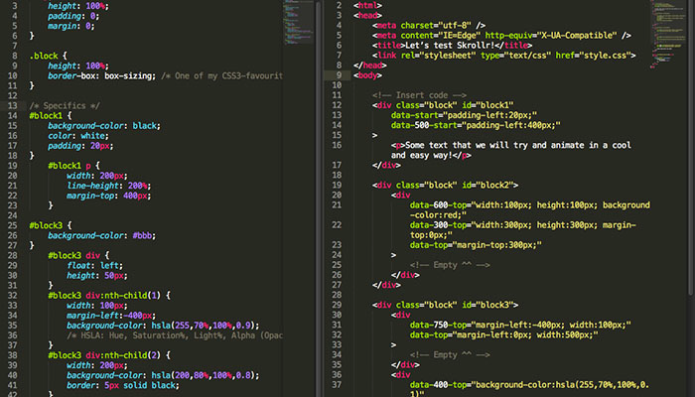
Animate Your Webpage With The Scrollbar Webagility from webagility.com
Find out how to change font or html background color, how to add rgb values to html, and more in our html color guide. Equally important is making sure that the text on your web page is still legible after applying your background image. Below code changes the color of the text in the paragraph with simple html codes.
Background color is specified like this:
It is even supported in many ancient browsers, including internet explorer 6. Below code changes the color of the text in the paragraph with simple html codes. It is even supported in many ancient browsers, including internet explorer 6. We will also display links on this demo page in red colour.
Equally important is making sure that the text on your web page is still legible after applying your background image.
 Source: www.mrcomptech.com
Source: www.mrcomptech.com
Coloring a webpage background is actually pretty simple.
Inserting it to the element you will have a full colored cover of the page.
Seeing as color is a major part of any website design, let’s look more closely at applying color to a web page.
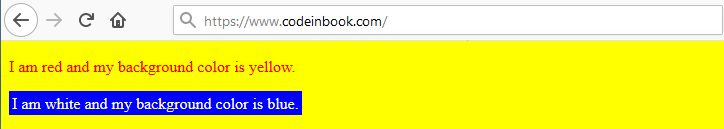
 Source: www.codeinbook.com
Source: www.codeinbook.com
Background color using hex color codes.
I am using a simple html page with a few tables in it, and i want to change the background color of the page.
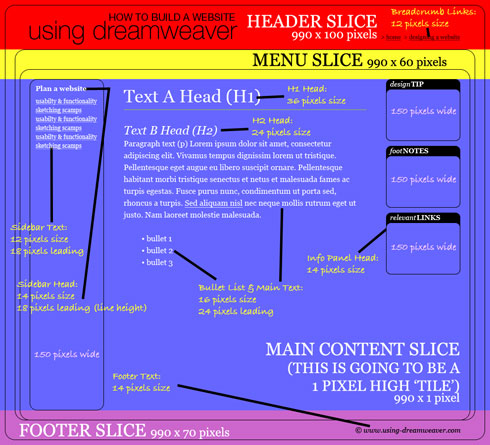
 Source: www.using-dreamweaver.com
Source: www.using-dreamweaver.com
The style attribute specifies an inline style for an element.
 Source: d2vlcm61l7u1fs.cloudfront.net
Source: d2vlcm61l7u1fs.cloudfront.net
Your web page text color and the general color of your background image must contrast enough to render readability.
 Source: www.soopertutorials.com
Source: www.soopertutorials.com
It will override any style set in the html tag or external style sheet.